
طريقة الأضافة
اذهب إلى : لوحة إدارة المنتدى
اعلانات ادسنس
اضافة إعلان ادسنس جديد
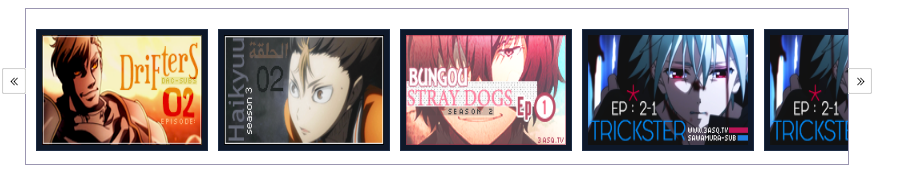
اسم الإعلان: سلايدر الصور المتحركة
شفرة الإعلان :
CODE
<!-- JavaScript Slider -->
<script src="http://www.yourjavascript.com/57180121136/jquery-1.3.2.js" type="text/javascript"/></script>
<script src="http://www.yourjavascript.com/30111191622/slider.js" type="text/javascript"/> </script>
<!-- End JavaScript Slider -->
<script type="text/javascript">
stepcarousel.setup({
galleryid: "mygallery", //id of carousel DIV
beltclass: "belt", //class of inner "belt" DIV containing all the panel DIVs
panelclass: "panel", //class of panel DIVs each holding content
panelbehavior: {speed:1500, wraparound:true, persist:true},
autostep: {enable:true, moveby:1, pause:1000},
defaultbuttons: {enable: true, moveby: 4, leftnav: ["styles/default/images/sidebar_toggle_left.png", -28, 55], rightnav: ["styles/default/images/sidebar_toggle_right.png", 0, 55]},
statusvars: ["statusA", "statusB", "statusC"], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ["external"] //content setting ["inline"] or ["external", "path_to_external_file"]
})
</script>
<style>
#myslides{
text-align:center;
margin-left: 0;
margin-right: auto;
vertical-align: middle;
background:#FFFFFF repeat-x;
width: 93%;
height:155px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 93%; /*Width of Carousel Viewer itself*/
height: 155px; /*Height should enough to fit largest content"s height*/
margin: 5px;
border: 1px solid #9B96B1;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 20px 10px ; /*margin around each panel*/
width:170px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#0e1829;
height:120px;
border:1px solid #1d2c44;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#0E1829; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px 5px 5px; /*margin around each panel*/
padding:0px 0px;
}
</style>
<div id="myslides">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<!--5th Template -->
<div class="panel">
<a href="#5" target="blank" title="Digital Statement Blogger Template"> <img width="160" alt="Digital Statement Blogger Template" src="https://www.3asq.tv/img/uploads/14764839221.png" height="110" /> </a>
</div>
<!-- end code of 5th -->
<!--6th Template -->
<div class="panel">
<a href="#6" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="https://imgur.com/7fhzVuN.png" height="110" /> </a>
</div>
<!-- end code of 6th -->
<!--7th Template -->
<div class="panel">
<a href="#7" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="https://i.imgur.com/E6r152a.png" height="110" /> </a>
</div>
<!-- end code of 7th -->
<!--8th Template -->
<div class="panel">
<a href="#8" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="http://i.imgur.com/ivjHGRF.png/14722113153.png" height="110" /> </a>
</div>
<!-- end code of 8th -->
<!--9th Template -->
<div class="panel">
<a href="#9" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="http://i.imgur.com/ivjHGRF.png/14722113153.png" height="110" /> </a>
</div>
<!-- end code of 9th -->
<!--10th Template -->
<div class="panel">
<a href="#10" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="https://i.imgur.com/E6r152a.png" height="110" /> </a>
</div>
<!-- end code of10th -->
<!--11th Template -->
<div class="panel">
<a href="#11" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="hhttps://imgur.com/7fhzVuN.png" height="110" /> </a>
</div>
<!-- end code of11th -->
<!--12th Template -->
<div class="panel">
<a href="#12" target="blank" title="Orkut Theme Blogger Template"> <img width="160" alt="Orkut Theme Blogger Template" src="https://www.3asq.tv/img/uploads/14764839221.png" height="110" /> </a>
</div>
<!-- end code of 12th -->
</div></div></div>
يظهر في اعلى المنتدى: نعم
ثم انزل اسفل الصفحة وأنقر إعتمد
يفضل اعادة تحميل الملفين إلى موقعك
CODE
http://www.yourjavascript.com/30111191622/slider.js
http://www.yourjavascript.com/57180121136/jquery-1.3.2.js
وتغير روابط الصور والروابط عليها إلى ما يناسبك


