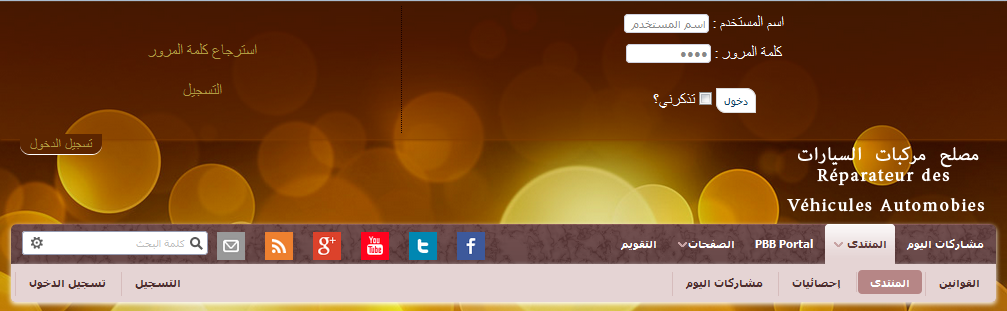
لإضافة فورم تسجيل الدخول مثل xenforo ، (إدارة المنتدى - الاستايلات و القوالب - التحكم بالقوالب - تحرير القوالب)
1- يتمّ إضافة كود فورم تسجيل الدخول في القالب headinclud مباشرة بعد (أسفل من)
CODE
<body>
كود فورم تسجيل الدخول
CODE
{if !{$_CONF['member_permission']}}
<!-- login form Start -->
<script type="text/javascript">$(document).ready(function(){
$('.login-text').click(function() {
$('#login-form').slideToggle(500);
});
$("#pbb-main_content").click(function(){
$('#login-form').slideUp(300);
});
});</script>
<div id="login-header">
<div id="login-form">
<div id="dialog">
<table width="100%" cellspacing="5">
<tr>
<td id="login-right" width="60%">
<form method="post" action="index.php?page=login&login=1">
<div style="padding:5px;">
{$lang['username']} :
<input type="text" class="login_input" name="username" value="{$lang['username']}" onfocus="if (this.value == '{$lang['username']}') this.value = '';" size="12" />
</div>
<div style="padding:5px;">
{$lang['password']} :
<input type="password" class="login_input" name="password" value="pass" onfocus="if (this.value == 'pass') this.value = '';" size="12"/>
</div>
<span>
<input type="submit" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" value="{$lang['login']}" />
</span>
<span class="full_inb">
<input type="checkbox" name="temporary" value="on" id="fp1" />
{$lang['Temp_login']}
</span>
</form>
</td>
<td id="login-left">
<a href="index.php?page=forget&index=1" alt="{$lang['Lost_password']}" title="{$lang['Lost_password']}">{$lang['Lost_password']}</a>
<a href="index.php?page=register&index=1" alt="{$lang['register']}" title="{$lang['register']}">{$lang['register']}</a>
</td>
</tr>
</table>
</div>
</div>
<div>
<span class="login-text"><a href="#" title="{$lang['Login_mem']}">
{$lang['Login_mem']}</a></span>
</div>
</div>
<!-- login form End -->
{/if}
<!-- content page Start -->
<div id="pbb-main_content">
بعد إضافة الكود يتمّ حفظ القالب "حفظ وإعادة تحميل"
2- يتمّ إضافة كود غلق وسم محتوى الصفحة في نهاية القالب footer مباشرة قبل
CODE
</body>
كود غلق وسم محتوى الصفحة
CODE
</div>
<!-- content page End -->
بعد إضافة الكود يتمّ حفظ القالب "حفظ وإعادة تحميل"
3- وفي النهاية يتمّ إضافة هذه الكلاسات في ورقة css (إدارة المنتدى - الاستايلات و القوالب - التحكم بالاستايلات - تحرير css متقدّم)
CODE
.login-text a{
font-size: 14px;
color: #B29A3F;
padding: 0px 10px;
margin-left: 20px;
margin-top: -2px;
border-radius: 2px;
position: absolute;
left: 0px;
text-align: center;
z-index: 2147483647;
line-height: 20px;
background: #572001;
box-shadow: 0px 1px 2px 1px #823C00;
}
#login-form {
text-align: center;
display: none;
color: #FFF;
position: relative;
z-index: 1;
background: none repeat scroll 0% 0% rgba(130, 60, 0, 0.4);
box-shadow: 0px 1px 2px #823C00;
}
#login-left{
border-right: 1px dotted #170001;
}
#login-left a{
color:#B29A3F;
}
بعد إضافة الكلاسات يتمّ حفظ ورقة css "حفظ وإعادة تحميل"
مثال
http://ma.bugs3.com/forum/index.php?page=change_style&change=1&id=1


ملاحظة : في حالة قوالب الإصدار 3.0.1 يتمّ إجراء هذا التعديل في القالب headinclud
يتمّ حذف الكود
CODE
if ($PowerBB->_GET['page']== 'register'
or $PowerBB->_GET['page']== 'new_topic'
or $PowerBB->_GET['page']== 'profile'){ ?>
<script type="text/javascript" src="{$ForumAdress}includes/js/jquery.js"></script>
<?php }else{
if ($PowerBB->_CONF['member_permission']){ ?>
<script type="text/javascript" src="{$ForumAdress}includes/js/jquery.js"></script>
<?php
}
}
ويتمّ إضافة
CODE
<script type="text/javascript" src="{$ForumAdress}includes/js/jquery.js"></script>
مباشرة بعد
CODE
<script type="text/javascript" src="{$ForumAdress}includes/js/pbboard_global.js"></script>








 أنا من المغرب أيضا
أنا من المغرب أيضا

