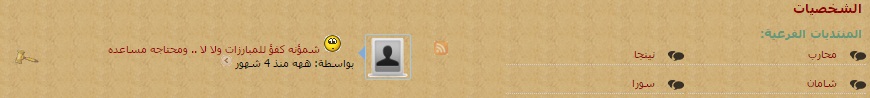
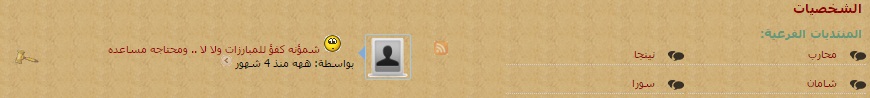
عاوز قالب يكون فيه الاضافة دي

صورة شخصية تظهر لي أخر رد في الموضوع تظهر في صفحة الرئسية مثل دي
+ طريقة التركيب
وشكرآ "
رابط المنتدى الي هيركب له الأضافة
http://mt2pleach.com/vb/


<span class="writer_photo_thumb"></span>
<div align="center" dir="{$_CONF['info_row']['content_dir']}">
{if {$SHOW_SUB_SECTIONS}}
<!-- START_TABLE_SUB_SECTIONS -->
<table border="0" width="100%" cellspacing="1" align="center" class="border">
<tr align="center">
<td class="tcat" align="center" colspan="{if {$_CONF['info_row']['no_moderators']}}4
{else}3
{/if}">
{$lang['forum_sub']} : {$Section_Title}
</td>
</tr>
{/if}
{Des::foreach}{forums_list}{forum}
{if {$forum['parent']} == 0}
{if {$forum['sort']} != 1}
</table>
<!-- END_TABLE_SUB_SECTIONS -->
{/if}
<!-- START_TABLE_SECTIONS -->
<table border="0" cellspacing="0" width="100%" align="center" class="border_radius">
<tr align="right">
<td width="1%" class="forumtcatright">
<span class='l-left'><a href="javascript:switchMenuNone('id_{$forum['id']}')"><img border="0" alt="" class="full_image" src="{$image_path}/collapse_b.gif" /></a> </span>
</td>
<td class="forumtcat" width="50%">
<a href="index.php?page=forum&show=1&id={$forum['id']}">
{$forum['title']}</a>
</td>
<td class="forumtcat" width="43%" align="center">
{$lang['last_subject']}
</td>
<td class="forumtcatleft" width="6%" align="left">
{if {$_CONF['info_row']['no_moderators']}}
<span class='l-left'>{$lang['moderators_forum']}</span>
{/if}
</td>
</tr>
</table>
<table border="0" width="100%" cellpadding="0" id="id_{$forum['id']}" class="border_forums">
{/if}
{if {$forum['parent']} != 0}
{if {$forum['linksection']} != '1'}
<tr align="right" class="radiusContent">
<td class="row5" width="5%" align="center">
{if {$forum['use_section_picture']} == '1' and{$forum['sectionpicture_type']} == '1'}
<img src="{$forum['section_picture']}"
alt="{$lang['section_picture']}" />
{elseif {$_CONF['group_info']['write_subject']} == 0}
<img src="{$image_path}/f_pass_unread.png"
alt="{$lang['no_write_subject']}" />
{elseif {$forum['last_post_date']} > {$_CONF['member_row']['lastvisit']}}
<img src="{$image_path}/f_unread.png"
alt="{$lang['new_posts']}" />
{else}
<img src="{$image_path}/f_read.png"
alt="{$lang['no_new_posts']}" />
{/if}
</td>
<td class="row2" width="50%">
<a href="index.php?page=forum&show=1&id={$forum['id']}">
<span class="title_n">
<font class="title_font">{$forum['title']}</font></span>
{if {$_CONF['info_row']['no_describe']}}
{if {$forum['section_describe']} != ''}
<span class="title_h">
{$forum['section_describe']}
</span>
{/if}
{/if}
</a>
{if {$forum['use_section_picture']} == 1}
{if {$forum['sectionpicture_type']} == 2}
<img src="{$forum['section_picture']}" alt="{$forum['section_picture']}" />
{/if}
{/if}
{if {$forum['is_sub']} and {$_CONF['info_row']['no_sub']}}
<div class="home-sub-forums-lain">
{$lang['forum_sub']}:
</div>
<div class="div-sub-forums-columns">
<ol class="home-sub-forums-columns">
{$forum['sub']}
</ol>
</div>
{/if}
<span class="l-left">
<a href="index.php?page=rss§ion=1&id={$forum['id']}">
<img border="0" class="full_image" src="{$image_path}/section_rss.gif" width="16" height="16" alt="Rss Section" /></a>
</span>
<img border="0" alt="" class="full_image" src="{$image_path}/chart_bar_edit.png" />
<span class="smallfont" style="color: #000000;">
{$lang['subject_num']} :
</span>
<font class="smallfont"><b>{$forum['subject_num']}</b></font>
<img border="0" alt="" class="full_image" src="{$image_path}/chart_bar_edit.png" />
<span class="smallfont" style="color: #000000;">
{$lang['reply_num']}:
</span>
<font class="smallfont"><b>{$forum['reply_num']}</b> </font>
{if {$forum['forum_online']}}
<img border="0" alt="" class="full_image" src="{$image_path}/chart_bar_edit.png" />
<font class="smallfont">
({$lang['Watched']}
<b>{$forum['forum_online']}</b>
{$lang['Guest']})
</font>
{/if}
{if {$forum['num_subjects_awaiting_approval']} >0}
<span class="smallfont" style="color: #000000;">{$lang['subjects_review']}: <b>{$forum['num_subjects_awaiting_approval']}<b></span>
{/if}
{if {$forum['num_replys_awaiting_approval']} >0}
<span class="smallfont" style="color:#000000;">{$lang['replys_review_num']}: <b>{$forum['num_replys_awaiting_approval']}<b></span>
{/if}
</td>
<td class="row1" width="43%" onclick="switchBlock('moderators_{$forum['id']}');">
<div dir="{$_CONF['info_row']['content_dir']}" class="smallfont">
<?php if ($forum['hide_subject'] AND !$PowerBB->functions->ModeratorCheck($forum['id'])){
?>
<div align="center">{$lang['speciality']}</div>
{else}
<?php if ($forum['section_password'] !="" AND !$PowerBB->functions->ModeratorCheck($forum['id'])){
?>
<div align="center">{$lang['speciality']}</div>
{else}
<span class="writer_photo_thumb">{$forum['writer_photo_thumb']}</span>
{if {$forum['last_subject']} != ''}
{if {$forum['icon']} != ''}
<img src="{$forum['icon']}" alt="" />
{/if}
<a href="index.php?page=topic&show=1&id={$forum['last_subjectid']}">
{$forum['last_subject']}</a>
{$lang['last_writer']} {$forum['last_writer']}
<span style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; color: #000000; display: inline" dir="{$_CONF['info_row']['content_dir']}">
{$forum['last_date']}</span>
{if {$forum['last_berpage_nm']} != ''}
<a title="{$lang['Go_to_last_post']}"
href="index.php?page=topic&show=1&id={$forum['last_subjectid']}&count={$forum['last_berpage_nm']}#{$forum['last_reply']}">
<img border="0" alt="{$lang['Go_to_last_post']}"
src="{$image_path}/lastpost.gif" class="full_image" /></a>
{/if}
{else}
{$lang['no_post']}
{/if}
{/if}
{/if}
</div>
</td>
{if {$_CONF['info_row']['no_moderators']}}
<td class="row2" align="center" width="10%">
<a href="javascript:switchMenuNone('moderators_{$forum['id']}')" title="{$lang['moderators']}">
<img border="0" alt="{$lang['moderators']}" class="full_image" src="{$image_path}/moderators.gif" /></a>
<div style="display:none; left:20px;" class="drop_menu" id="moderators_{$forum['id']}">
<div class="thead1" style="width:150px;">
{$lang['moderators_list']}
</div>
<div class="row1" style="width:150px;">
<font class="smallfont">
{if {$forum['moderators_list']}}
{$forum['moderators_list']}
{else}
{$lang['NO_MODERATOR']}
{/if}
</font>
</div>
</div>
</td>
{/if}
</tr>
{else}
<tr class="radiusContent">
<td width="5%" align="center" class="row5">
{if {$forum['use_section_picture']} == 1}
{if {$forum['sectionpicture_type']} == 1}
<img src="{$forum['section_picture']}" alt="" />
{else}
<img src="{$image_path}/f_redirect.png" alt="" />
{/if}
{else}
<img src="{$image_path}/f_redirect.png" alt="" />
{/if}
</td>
<td width="50%" align="right" class="row2" onclick="switchBlock('moderators_{$forum['id']}');">
<a href="index.php?page=forum&show=1&
id={$forum['id']}"><img src="{$image_path}/all-cat.gif" border="0"> {$forum['title']}</a>
{if {$forum['use_section_picture']} == 1}
{if {$forum['sectionpicture_type']} == 2}
<img src="{$forum['section_picture']}" alt="" />
{/if}
{/if}
{if {$_CONF['info_row']['no_describe']}}
{$forum['describe']}
{/if}
</td>
<td width="43%" align="center" class="row2">
{$lang['linkvisitor']} {$forum['linkvisitor']}
</td>
{if {$_CONF['info_row']['no_moderators']}}
<td class="row1" align="center" width="10%">
<a href="javascript:switchMenuNone('moderators_{$forum['id']}')" title="{$lang['moderators']}">
<img border="0" alt="{$lang['moderators']}" src="{$image_path}/moderators.gif" /></a>
<div style="display:none; left:20px;" class="drop_menu" id="moderators_{$forum['id']}">
<div class="thead1" style="width:150px;">
{$lang['moderators_list']}
</div>
<div class="row1" style="width:150px;">
<font class="smallfont">
{if {$forum['moderators_list']}}
{$forum['moderators_list']}
{else}
{$lang['NO_MODERATOR']}
{/if}
</font>
</div>
</div>
</td>
{/if}
</tr>
{/if}
{/if}
{/Des::foreach}
</table>
<!-- END_TABLE_SECTIONS -->
</div>

<span class="writer_photo_thumb">{$forum['writer_photo_thumb']}</span>
اقتبـاس ،، واضف أعلاه:
اقتبـاس ،،
اقتبـاس ،،

المشاركة الأصلية كتبت بواسطة: Mr8BR اخي العزيزموجود لديك باختلاف بسيط
قالب sections_list لا يحتوي على الكود
CODE<span class="writer_photo_thumb"></span>
معاينة بالقالب الخاص بي
CODE<div align="center" dir="{$_CONF['info_row']['content_dir']}"> {if {$SHOW_SUB_SECTIONS}} <!-- START_TABLE_SUB_SECTIONS --> <table border="0" width="100%" cellspacing="1" align="center" class="border"> <tr align="center"> <td class="tcat" align="center" colspan="{if {$_CONF['info_row']['no_moderators']}}4 {else}3 {/if}"> {$lang['forum_sub']} : {$Section_Title} </td> </tr> {/if} {Des::foreach}{forums_list}{forum} {if {$forum['parent']} == 0} {if {$forum['sort']} != 1} </table> <!-- END_TABLE_SUB_SECTIONS --> {/if} <!-- START_TABLE_SECTIONS --> <table border="0" cellspacing="0" width="100%" align="center" class="border_radius"> <tr align="right"> <td width="1%" class="forumtcatright"> <span class='l-left'><a href="javascript:switchMenuNone('id_{$forum['id']}')"><img border="0" alt="" class="full_image" src="{$image_path}/collapse_b.gif" /></a> </span> </td> <td class="forumtcat" width="50%"> <a href="index.php?page=forum&show=1&id={$forum['id']}"> {$forum['title']}</a> </td> <td class="forumtcat" width="43%" align="center"> {$lang['last_subject']} </td> <td class="forumtcatleft" width="6%" align="left"> {if {$_CONF['info_row']['no_moderators']}} <span class='l-left'>{$lang['moderators_forum']}</span> {/if} </td> </tr> </table> <table border="0" width="100%" cellpadding="0" id="id_{$forum['id']}" class="border_forums"> {/if} {if {$forum['parent']} != 0} {if {$forum['linksection']} != '1'} <tr align="right" class="radiusContent"> <td class="row5" width="5%" align="center"> {if {$forum['use_section_picture']} == '1' and{$forum['sectionpicture_type']} == '1'} <img src="{$forum['section_picture']}" alt="{$lang['section_picture']}" /> {elseif {$_CONF['group_info']['write_subject']} == 0} <img src="{$image_path}/f_pass_unread.png" alt="{$lang['no_write_subject']}" /> {elseif {$forum['last_post_date']} > {$_CONF['member_row']['lastvisit']}} <img src="{$image_path}/f_unread.png" alt="{$lang['new_posts']}" /> {else} <img src="{$image_path}/f_read.png" alt="{$lang['no_new_posts']}" /> {/if} </td> <td class="row2" width="50%"> <a href="index.php?page=forum&show=1&id={$forum['id']}"> <span class="title_n"> <font class="title_font">{$forum['title']}</font></span> {if {$_CONF['info_row']['no_describe']}} {if {$forum['section_describe']} != ''} <span class="title_h"> {$forum['section_describe']} </span> {/if} {/if} </a> {if {$forum['use_section_picture']} == 1} {if {$forum['sectionpicture_type']} == 2} <img src="{$forum['section_picture']}" alt="{$forum['section_picture']}" /> {/if} {/if} {if {$forum['is_sub']} and {$_CONF['info_row']['no_sub']}} <div class="home-sub-forums-lain"> {$lang['forum_sub']}: </div> <div class="div-sub-forums-columns"> <ol class="home-sub-forums-columns"> {$forum['sub']} </ol> </div> {/if} <span class="l-left"> <a href="index.php?page=rss§ion=1&id={$forum['id']}"> <img border="0" class="full_image" src="{$image_path}/section_rss.gif" width="16" height="16" alt="Rss Section" /></a> </span> <img border="0" alt="" class="full_image" src="{$image_path}/chart_bar_edit.png" /> <span class="smallfont" style="color: #000000;"> {$lang['subject_num']} : </span> <font class="smallfont"><b>{$forum['subject_num']}</b></font> <img border="0" alt="" class="full_image" src="{$image_path}/chart_bar_edit.png" /> <span class="smallfont" style="color: #000000;"> {$lang['reply_num']}: </span> <font class="smallfont"><b>{$forum['reply_num']}</b> </font> {if {$forum['forum_online']}} <img border="0" alt="" class="full_image" src="{$image_path}/chart_bar_edit.png" /> <font class="smallfont"> ({$lang['Watched']} <b>{$forum['forum_online']}</b> {$lang['Guest']}) </font> {/if} {if {$forum['num_subjects_awaiting_approval']} >0} <span class="smallfont" style="color: #000000;">{$lang['subjects_review']}: <b>{$forum['num_subjects_awaiting_approval']}<b></span> {/if} {if {$forum['num_replys_awaiting_approval']} >0} <span class="smallfont" style="color:#000000;">{$lang['replys_review_num']}: <b>{$forum['num_replys_awaiting_approval']}<b></span> {/if} </td> <td class="row1" width="43%" onclick="switchBlock('moderators_{$forum['id']}');"> <div dir="{$_CONF['info_row']['content_dir']}" class="smallfont"> <?php if ($forum['hide_subject'] AND !$PowerBB->functions->ModeratorCheck($forum['id'])){ ?> <div align="center">{$lang['speciality']}</div> {else} <?php if ($forum['section_password'] !="" AND !$PowerBB->functions->ModeratorCheck($forum['id'])){ ?> <div align="center">{$lang['speciality']}</div> {else} <span class="writer_photo_thumb">{$forum['writer_photo_thumb']}</span> {if {$forum['last_subject']} != ''} {if {$forum['icon']} != ''} <img src="{$forum['icon']}" alt="" /> {/if} <a href="index.php?page=topic&show=1&id={$forum['last_subjectid']}"> {$forum['last_subject']}</a> {$lang['last_writer']} {$forum['last_writer']} <span style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; color: #000000; display: inline" dir="{$_CONF['info_row']['content_dir']}"> {$forum['last_date']}</span> {if {$forum['last_berpage_nm']} != ''} <a title="{$lang['Go_to_last_post']}" href="index.php?page=topic&show=1&id={$forum['last_subjectid']}&count={$forum['last_berpage_nm']}#{$forum['last_reply']}"> <img border="0" alt="{$lang['Go_to_last_post']}" src="{$image_path}/lastpost.gif" class="full_image" /></a> {/if} {else} {$lang['no_post']} {/if} {/if} {/if} </div> </td> {if {$_CONF['info_row']['no_moderators']}} <td class="row2" align="center" width="10%"> <a href="javascript:switchMenuNone('moderators_{$forum['id']}')" title="{$lang['moderators']}"> <img border="0" alt="{$lang['moderators']}" class="full_image" src="{$image_path}/moderators.gif" /></a> <div style="display:none; left:20px;" class="drop_menu" id="moderators_{$forum['id']}"> <div class="thead1" style="width:150px;"> {$lang['moderators_list']} </div> <div class="row1" style="width:150px;"> <font class="smallfont"> {if {$forum['moderators_list']}} {$forum['moderators_list']} {else} {$lang['NO_MODERATOR']} {/if} </font> </div> </div> </td> {/if} </tr> {else} <tr class="radiusContent"> <td width="5%" align="center" class="row5"> {if {$forum['use_section_picture']} == 1} {if {$forum['sectionpicture_type']} == 1} <img src="{$forum['section_picture']}" alt="" /> {else} <img src="{$image_path}/f_redirect.png" alt="" /> {/if} {else} <img src="{$image_path}/f_redirect.png" alt="" /> {/if} </td> <td width="50%" align="right" class="row2" onclick="switchBlock('moderators_{$forum['id']}');"> <a href="index.php?page=forum&show=1& id={$forum['id']}"><img src="{$image_path}/all-cat.gif" border="0"> {$forum['title']}</a> {if {$forum['use_section_picture']} == 1} {if {$forum['sectionpicture_type']} == 2} <img src="{$forum['section_picture']}" alt="" /> {/if} {/if} {if {$_CONF['info_row']['no_describe']}} {$forum['describe']} {/if} </td> <td width="43%" align="center" class="row2"> {$lang['linkvisitor']} {$forum['linkvisitor']} </td> {if {$_CONF['info_row']['no_moderators']}} <td class="row1" align="center" width="10%"> <a href="javascript:switchMenuNone('moderators_{$forum['id']}')" title="{$lang['moderators']}"> <img border="0" alt="{$lang['moderators']}" src="{$image_path}/moderators.gif" /></a> <div style="display:none; left:20px;" class="drop_menu" id="moderators_{$forum['id']}"> <div class="thead1" style="width:150px;"> {$lang['moderators_list']} </div> <div class="row1" style="width:150px;"> <font class="smallfont"> {if {$forum['moderators_list']}} {$forum['moderators_list']} {else} {$lang['NO_MODERATOR']} {/if} </font> </div> </div> </td> {/if} </tr> {/if} {/if} {/Des::foreach} </table> <!-- END_TABLE_SECTIONS --> </div>
<span class="writer_photo_thumb">{$forum['writer_photo_thumb']}</span>
<!-- START_UserPhoto -->
<style>
.UserPhoto_tiny_RCS {
border:1px solid #660000;
float:right;
padding:2px;
background-color:transparent;
border-radius: 2px;
display: block;
}
.UserPhoto_tiny_RCS img {
width:40px;
height:40px;
text-align:center;
}
.PBB-WBS {
width:0px;
height:0px;
border-style:solid;
border-width:7px;
border-left-style:none;
border-top-color:transparent;
border-bottom-color:transparent;
border-right-color:#660000;
float:right;
margin-top:12px;
padding-left:4px;
}
.User-Picture-forum-Home{
width: 40px;
height: 40px;
background-position: center;
background-repeat: no-repeat;
background-size: 40px;
display: inline-block;
vertical-align: middle;
}
</style>
{if {$_CONF['info_row']['allow_avatar']}}
<div class="UserPhoto_tiny_RCS" title="{$lang['Picture']} {$forum['username']} {$lang['Personal']}">
<span class="User-Picture-forum-Home" style="background-image: url({$forum['writer_photo']});"></span>
</div>
{if {$align} == 'right'}
<div class="PBB-WBS" style="border-right-color: #660000;"></div>
{else}
<div class="PBB-WBS" style="border-left-color: #660000;"></div>
{/if}
{/if}
<!-- END_UserPhoto -->