أستفسار أخير شباب لاهنتم
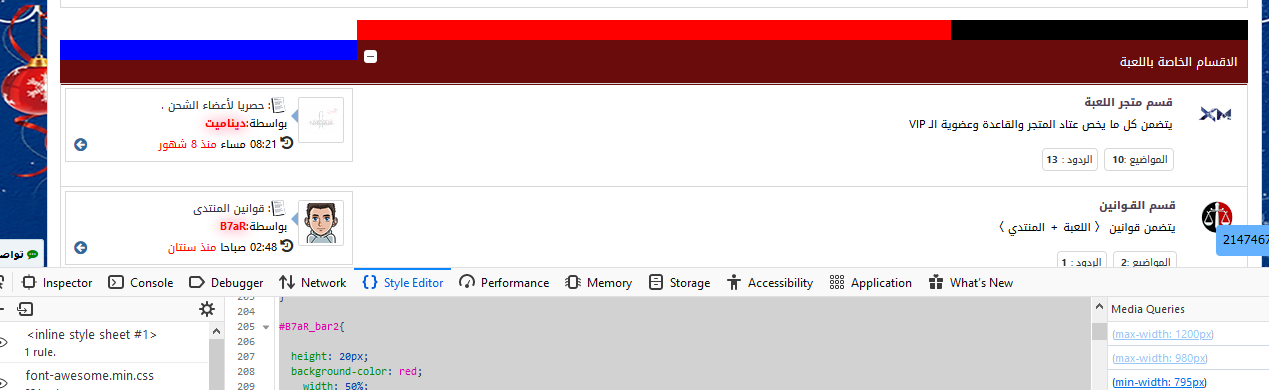
قمت بأضافه الجزء الذي أرغب بوضعه أعلي القسم علي هذا النحو
CODE
<div id="B7aR_bar" >
<div id="B7aR_bar1" ></div>
<center> <div id="B7aR_bar2" ></div> </center>
<div id="B7aR_bar3" ></div>
</div>
وفي ملف الاستايل علي النحو التالي
CODE
#B7aR_bar{
height: 20px;
}
#B7aR_bar1{
height: 20px;
background-color: black;
width: 25%;
float: right;
}
#B7aR_bar2{
height: 20px;
background-color: red;
width: 50%;
}
#B7aR_bar3{
height: 20px;
background-color: blue;
width: 25%;
float: left;
}
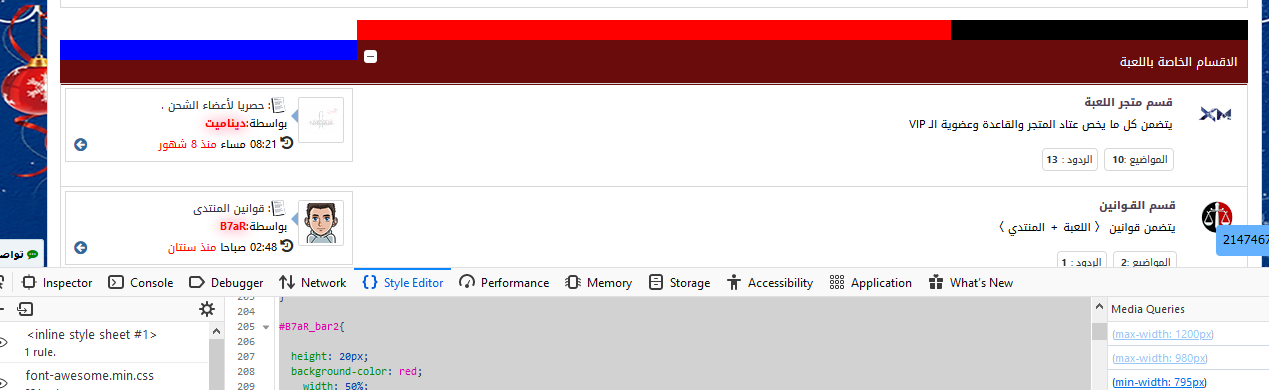
طبعا هذا للتجربه المبدئة كي أقوم بأستبدالهم بالصور المراد تركيبها عند الانتهاء من الشكل النهائي
( 3 أجزاء من الصور ) يمين - منتصف - يسار
في الجزء الاخير وهو
CODE
#B7aR_bar3{
height: 20px;
background-color: blue;
width: 25%;
float: left;
}
طبعا انا معطيه
CODE
float: left;
ليظهر علي اليسار وهو مايحدث لكن مع هذا الخطأ

طبعا حاولت اني أقلل من العرض لكل ديف بحيث مايكملوش ال 100% عسي المشكله منهم ولكن نفسي الشئ هل هناك كود معين في الاستايل يضبط الوضع ؟